视频类H5大多以全屏视频的形式存在,能够减少其他因素对用户的干扰,H5的体验不会轻易被中断,而且用视频能够展现出一些H5实现不了的特效,结合音乐和音效更能让用户全身心沉浸。
上个周末,腾讯动漫发布了两个H5。
一个是视频类H5《催更神曲——向天再要500话》,薛之谦魔性表演,加上彩虹室内合唱团的助攻,但是相比《薛之谦史上最疯狂的广告》的火爆程度,这支H5并没有在H5行业形成刷屏之势。可以说是惨败!

最大的原因是,H5只是腾讯动漫这次推广的渠道之一,更主要的渠道是在各视频平台,比如B站,腾讯视频等。
不过,H5这个渠道效果很差的原因,也许是用户对这种没有交互的全屏视频免疫了,毕竟从16年起,H5就形成了一股全屏视频之风。
很大一部分原因也许是4分33秒的视频实在太长,用户没耐心的同时,还心疼自己的流量啊。
相比这下,另外一个剧情漫画类H5《学长今夜别想逃》,在滑动翻页中加入排序交互,挺有新意。

H5终究还是应该重交互。
让用户参与到页面中来,才能打造沉浸的体验。
交互的形式多种多样,下面是小编整理的:
28大H5创意交互类型
包含:
结构分析
制作思路
参考案例
掌握了这些基础H5类型
创意信手拈来!
展示类H5是最常见的移动H5网页,因其交互形式简单(翻页)、制作快捷(套图),应用上非常广泛,包括邀请函、多媒体新闻、相册、动态海报等。


二、全景类
全景类H5可以说是16年最火爆的H5形式,而源头就是VML团队创作的淘宝造物节邀请函《ZAO》和天猫《尽情尽兴,尽在双11》H5,一个属于720°伪3D的全景,一个是长镜头递进的一镜到底。这类H5很考验设计能力,需要绘制很多图片素材,才能形成层次感。


三、视频类
视频类H5大多以全屏视频的形式存在,能够减少其他因素对用户的干扰,H5的体验不会轻易被中断,而且用视频能够展现出一些H5实现不了的特效,结合音乐和音效更能让用户全身心沉浸。



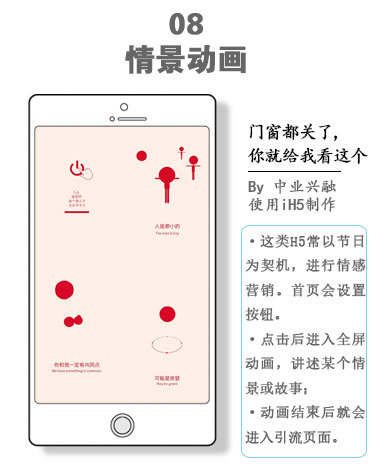
四、动画类
动画类H5以全屏动画为主,多通过讲述故事来吸引用户注意,整个动画几乎没有交互,一气呵成,在别人没来得及反应之前,故事已经进入尾声,一屏广告静静地冒出来。


五、交互动画类
交互动画与动画类H5最大的区别就是增加了交互功能,动画的播放是用户进行控制的。


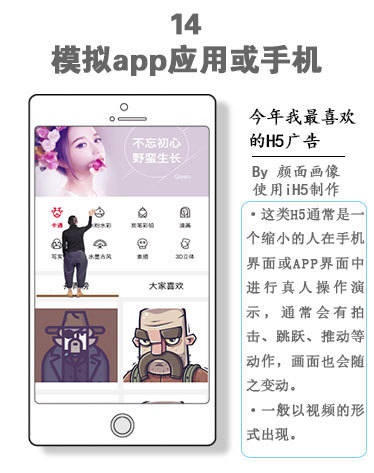
六、模拟类
模拟类的H5曾经特别火,主要形式是各种设备模拟,如模拟来电、微信聊天界面、微信朋友圈、手机界面、各类APP等。模拟类H5的内容通常跟明星名人有关,抓住的是用户与明星、名人静距离互动的新鲜感。




七、合成类
合成类H5一般以恶搞、幽默居多,上传图片合成与明星的合影,或者填写名字生成新闻头条。还有一种合成是画图,类似网易在奥运期间出的画小人的H5,画出的小人会结合到后续的场景中,类似的还有秘密花园填色游戏,你画我猜等等。


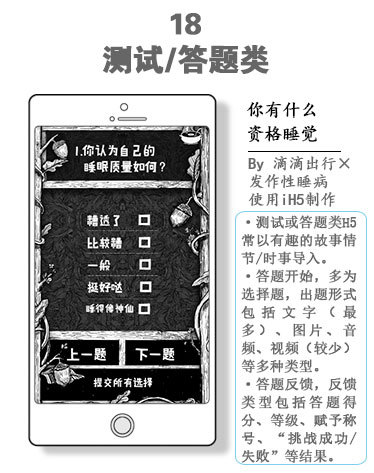
八、数据应用类
数据应用类H5是用于数据统计、收集或展示的H5,因其应用场景的丰富(包括抽奖、测试、投票等),创作上的空间巨大,但也比较考验设计逻辑。




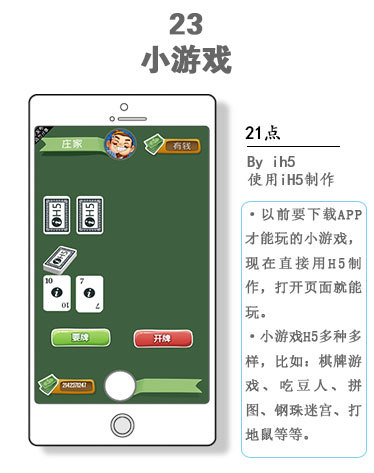
九、游戏类
据说每4个H5,就有一个是H5游戏。H5游戏按用途可以分为两类,一类是纯游戏,单纯娱乐,比如棋牌游戏、吃豆人、钢珠迷宫游戏等,一类是营销游戏,在游戏的基础上会增加排名设定,在游戏结束时有导流页。


十、跨屏类
跨屏类H5的互动不仅是用户与H5内容的互动了,而是提高到人与人、商家与消费者的互动。它可以是双屏互动,用户找个小伙伴一起玩。也可以是线下活动互动利器,让观众与舞台进行互动,比如大屏投票,评论上墙等,这可是春晚也用过的招数。


十一、其他


H5一开始就是为了交互而生,重交互总是不会错的!